WordPressサイトにInstagramを表示できるSmash Balloon Social Photo Feed(Instagram Feed)の使い方・設定方法

WordPressサイトにInstagramを埋め込むことができるプラグインSmash Balloon Social Photo Feed(Instagram Feed)。

WordPressでのWebサイト制作では重宝するプラグインです。
Instagramアカウントとの連携をお客様に行っていただくケースも多いと思いますので、その際のマニュアルとなるように画面キャプチャーを交えて解説します。
WordPress5.8、プラグインのバージョンは2.9.2で確認しています。
※Smash Balloon Social Photo Feedはプラグインの名称変更も多いのでご注意ください。
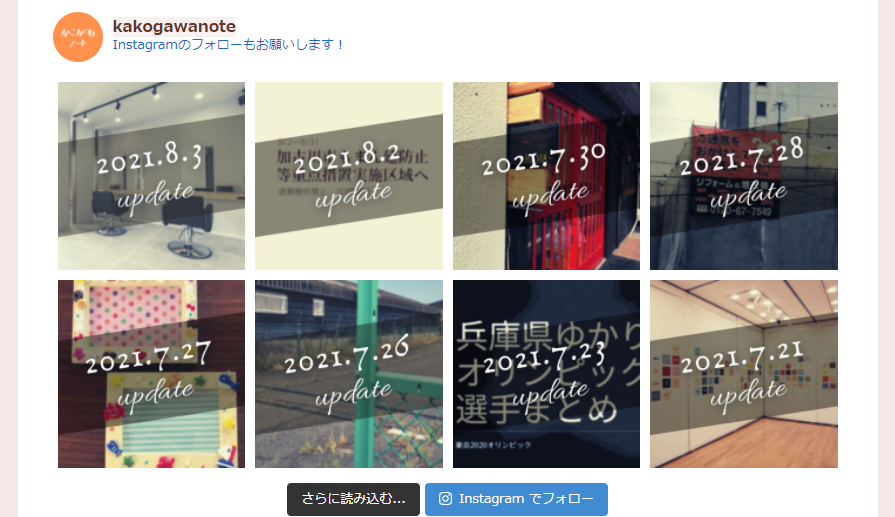
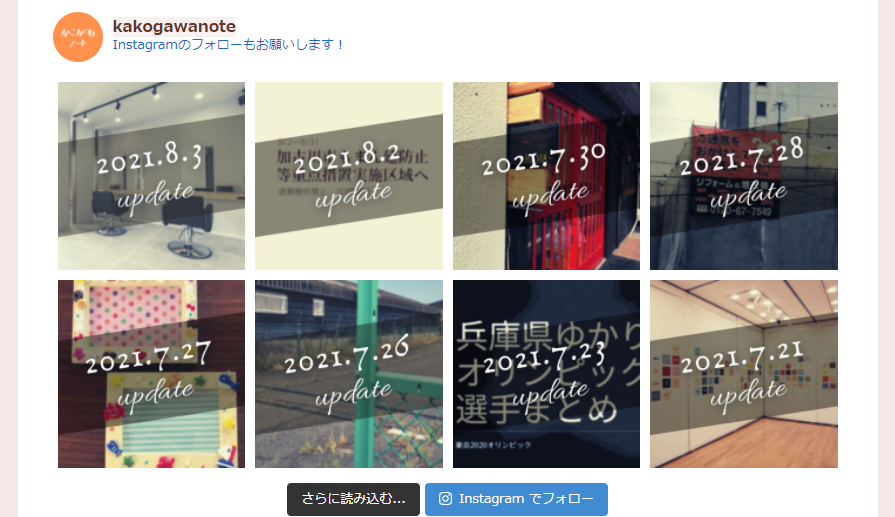
Instagram Feed 使用イメージ
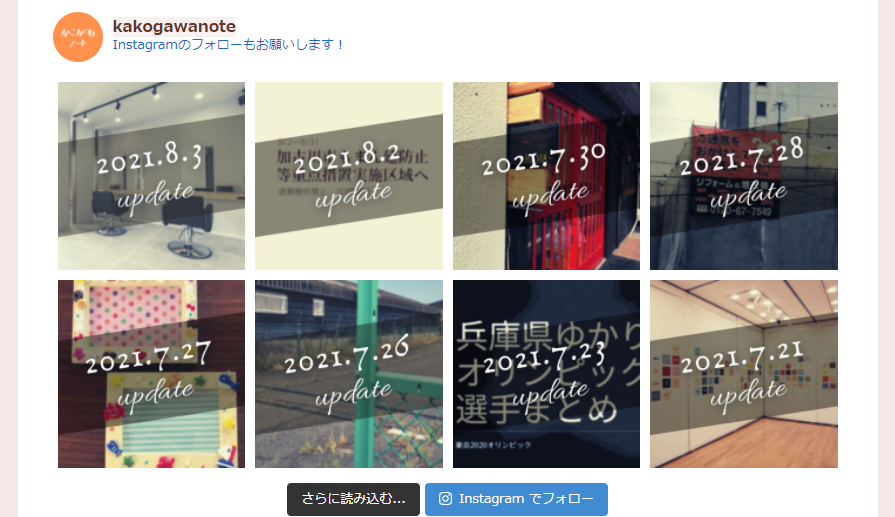
設定完了すると、サイドバーエリアや記事本文エリアにInstagramの投稿をリアルタイムで反映できるようになります。


Instagram Feed 設定方法
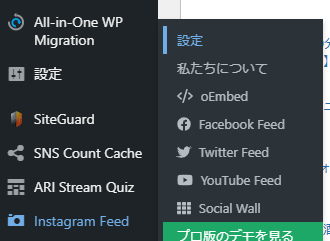
プラグインの新規追加から「Smash Balloon Social Photo Feed」で検索してインストールします。有効化したら、設定の下にInstagram Feedの表示が出ます。

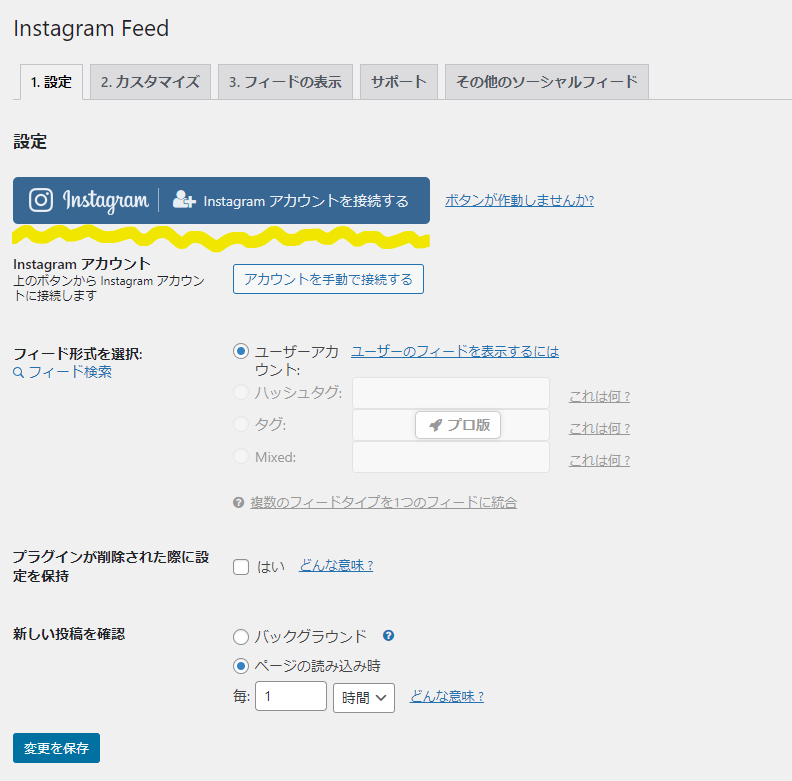
Instagram Feedの文字をクリックするとさらにメニューが開くので、一番上の「設定」をクリックしてください。

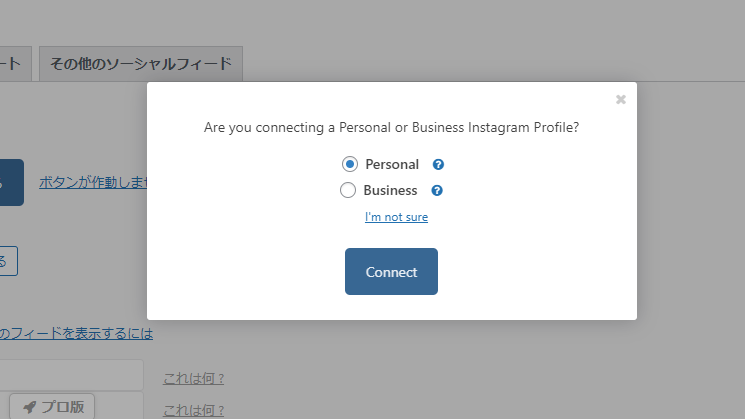
上の画像の「Instagram アカウントを接続する」をクリックしてください。下のような画面が開きます。

投稿一覧を表示するだけならPersonalで大丈夫です。
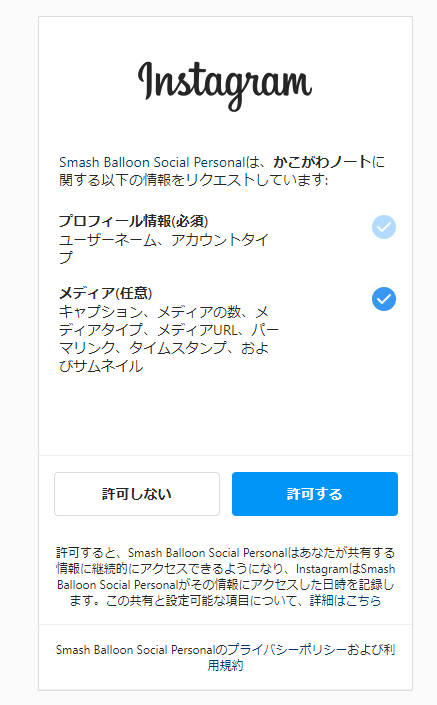
「Connect」を押すとInstagramの画面に移動します。もしInstagramにログインしていない場合はここでログインしてください。

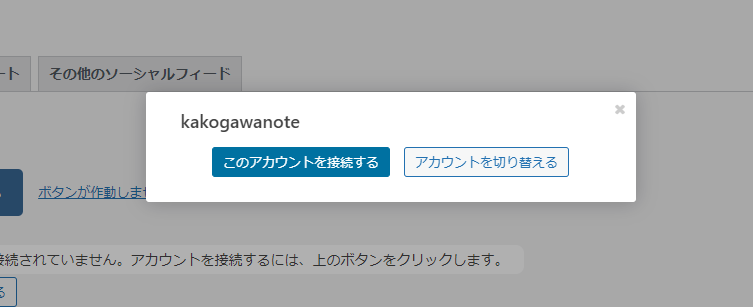
「許可する」を選ぶとWordPressに戻り、アカウント名(ここではkakogawanote)が表示され、接続を確認する画面が出ます。

「このアカウントを接続する」を押すと、無事に接続完了します。下の画面のようになっていれば大丈夫です。

これで接続完了です。
※PersonalとBusinessの違い
最初のイメージ画像2枚ではBusinessで接続していますが、Personalで接続した場合、アカウントアイコンがデフォルトのInstagramロゴとなります。

こちらでも特に利用に問題はないため、簡単な接続方法をオススメしています。
Businessで接続する場合には、Instagramと運営が同じFacebookアカウントが必要になります。FacebookとInstagramの連携は説明が複雑になるので省略します。画面表示のまま進めていけば特に問題はありません。
Instagramの表示にはショートコードを使用
投稿内やサイドバーウィジェットにショートコードを書くことで、Instagramの投稿が表示できます。
デフォルトは [instagram-feed] です。
設定画面の「2.カスタマイズ」で設定したものが表示されます。
また、ショートコードのオプションを利用すると、列の数や表示される投稿の数も自由に変更できます。
かこがわノートの記事下部分では [instagram-feed cols=4 num=8] と横4列、投稿数8個で4×2に収まるように設定しています。

プロ版にすることで、ハッシュタグで絞り込んだフィードを取得でき、さらに多彩なレイアウトも利用可能です。
Smash Balloon Social Photo Feed(Instagram Feed)は便利なプラグインで、2021年8月現在は頻繁に更新されています。
しかし、Instagramの仕様変更やプラグインの開発停止などで表示されなくなる可能性は常にあるので、定期的にチェックしてInstagramの投稿が表示されているか確認するようにしましょう。

コメント